Optimizing the Ticketmaster app experience
Overview
I partnered with the product design and UX research teams to improve high-impact areas of the Ticketmaster app experience. Many of these product areas were already functional and utilitarian, but these improvements gave fans a clearer visual hierarchy, more guidance, and better engagement.
Role
As a senior content designer contributing to this project, I was responsible for helping identify the scope, and partnering with product design and engineering to ship updates.
Abandoned Cart Modal
Problem
A user adds tickets to their cart but never completes the order. Next time that user is in the app, we will trigger a modal to encourage them to finish their purchase.
Approach
We don’t exactly know why the user abandoned their cart. We don’t even know if these tickets are the one the user is interested in. So we cannot make any assumptions in the messaging. Based on data, it’s likely that the user abandoned their cart because they:
Didn’t want to create a Ticketmaster account, or
Didn’t like the total cost — possibly due to unexpected service fees
Solution
We added a bottom sheet modal that will pop up to nudge the user to purchase the tickets they added to their cart. This modal will briefly interrupt the user’s experience, so we need to be mindful of that while we seize this moment to encourage them to complete their purchase.
The bottom sheet modal features the image and details of the event. Above the image, the content reads:
Make Them Yours
Those tickets you’ve been eyeing? They won’t last forever so don’t miss out.
A call-to-action button is at the bottom of the modal for them to view the tickets.
Rationale
The conveyed feeling the bottom sheet modals is based on the product scarcity principle, the idea that people value things more when they are limited in availability, creating urgency and the fear of missing out to drive immediate purchases.
We lead with “Make Them Yours”, a concise colloquialism that appeals to the fact that these tickets are within the user’s grasp.
The body copy (“Those tickets you’ve been eyeing?”) first nods to the fact that we’ve noticed their browsing habits, without explicitly saying so. The body continues to highlight the scarcity of these tickets and appeals to the user’s fear of missing out on this event (“They won’t last forever, so don’t miss out”).
The call-to-action button is soft but clear (“See Tickets”), as to nudge them into the checkout flow.
Ticket Scan Tooltip
Problem
A little context: To eliminate fraud and counterfeiting, Ticketmaster created SafeTix — mobile tickets that feature encrypted, ever-changing barcodes that are scanned at the event gate.
That said, these tickets can’t be scanned if the ticket-holder’s phone is too dim. This is a problem; the ticket-scanner at the gate may not be aware this, which may cause the ticket-holder to believe that there’s something wrong with their ticket. Either way, it’s going to cause a delay at the gate.
Approach
Based on research, we know that most users will not view their mobile tickets until they are actually at the event. So when a user views their tickets, it will trigger a brief modal to let them know that their phone’s brightness needs to be turned up. If the user is in-line waiting to enter the event, this will allow them enough time to turn up their phone’s brightness before the venue employee is ready to scan their tickets.
Rationale
Time is of the essence here. We don’t have time to explain that the barcode can’t be scanned if the phone is too dim. Instead, we’ll appeal to the user’s excitement for entering the event. So we’ll concisely (and rhetorically) ask “Want faster entry?” followed by the action they need to take. If there’s any confusion about what “phone’s brightness” means, a brightness icon on the left offers a visual cue.
Order Confirmation
Problem
User feedback led us to believe that the existing order confirmation message wasn’t quite resonating. After successfully placing their order, users would see this copy:
The Tickets Are Yours!
Get Ready for Goosebumps.
Here’s what I deduced as being subpar with the original copy:
“The Tickets Are Yours” comes off as stilted
“Tickets” is plural; the user may have purchased a single ticket
“Get Ready for Goosebumps” triggered a strong negative reaction
“Goosebumps” might be hyperbolic for some Arts & Theater events
Approach
The message should accomplish two things: let fans know that they’ve successfully purchased tickets and get them hyped for their event. It should be instantly gratifying; after waiting for the onsale date, then waiting in the queue to select tickets, then finally checking out — this message is the climax of the ticket-buying journey.
Also, I was mindful that users would screenshot this message and share on social media. However, this message wouldn’t only cover popular concerts and sports but also arts & theater and family events, so it’d have to cover those cases.
Rationale
The new message is colloquial, it also appeals to the fan’s emotions, giving encouraging them to be excited about their upcoming event. Plus, it looks great when shared on social media. As of 2025, this content is still live.
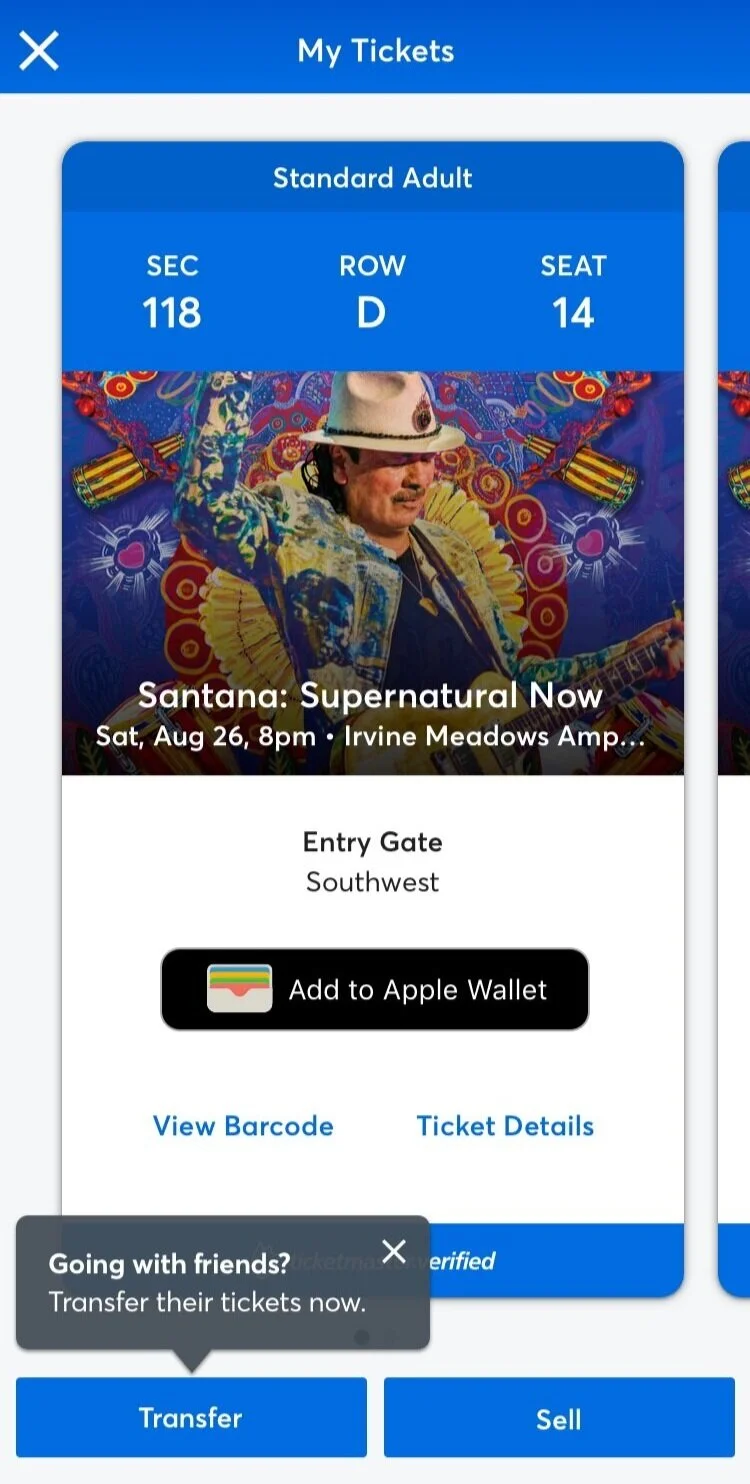
Mobile Ticket Transfer Tooltip
Problem
In 2019, we wanted to encourage transferring tickets whenever we could. The benefit? If you’re going to an event with a group, you can transfer tickets to everyone in your party — that way, you don’t have to be admitted at the same time. However, in order for someone to accept a transferred ticket, they need to create a Ticketmaster account.
Approach
When a user views their mobile tickets, we wanted to surface a modal to encourage them to transfer their tickets. The user can dismiss this modal. This modal should be as nonintrusive and concise as possible.
Rationale
It’s colloquial and concise. “Going with friends?” followed by the action. If there was any ambiguity surrounding the Transfer button or function, this tooltip copy provides the most common scenario where a transfer would benefit the user the most.